Hey Friends
Moving on to the Html Series, today we are going to talk
about Html Heading. HTML Heading is the Html tag that is usually used in the Html
documents. So without wasting time, Let’s Begin
HTML
Heading
Heading tags generally used to show title or subtitle of
your Html Pages.
This line (heading) appears above the paragraph of the
webpage so that people can understand what this paragraph wants to tell us
about.
Syntax of the heading tags are:-
<h1> ………….. </h1>
<h2> ………….. </h2>
<h3> ………….. </h3>
<h4> ………….. </h4>
<h5> ………….. </h5>
<h6> ………….. </h6>
<h1> heading tag defines the largest heading and
<h6> define the smallest heading.
Note: - You can only use tags from h1 to h6.
Aligning
HTML Headings
You can also align the HTML Heading by yourself. You have to
just put style on your heading. To align headings we need to use the text-align
CSS property with value LEFT, RIGHT OR CENTER. By Default, your heading show on
the left of your browser and if you want it somewhere else use the style shown
on the example below
Example: -
<h1 style= "text-align: Right"> Example of
Heading aligned Right. </h1>
<h2 style= "text-align: Center"> Example of
Heading aligned Center. </h2>
<h3 style= "text-align: Left"> Example of
Heading aligned Left </h3>
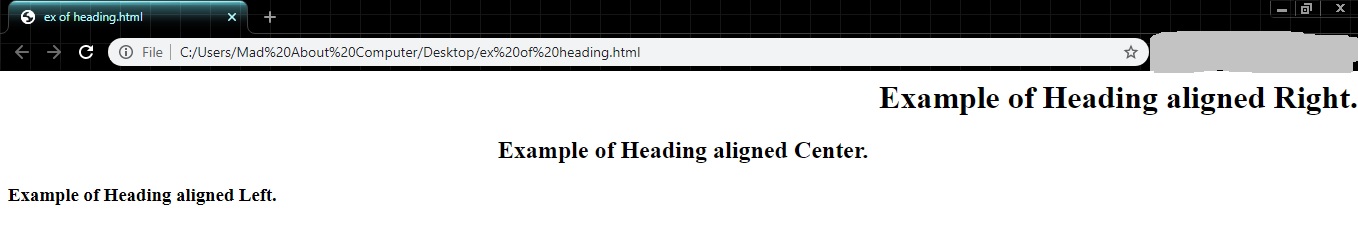
Output:-
Heading
Color
You can also change your heading color by putting color
property of CSS on your Heading Tag. To change the color of the heading use the
style is shown in the example below.
Example:-
<h1 style= "color: red"> Example of Heading
With Red Color. </h1>
<h2 style= "color: blue"> Example of Heading
With Blue Color. </h2>
<h3 style= "color: purple"> Example of
Heading with Purple Color. </h3>
Output:-
So, in this article, you have learned about the Html heading and
its types. We have also used some CSS styles used on the heading tag. I hope
you understand what I wanted to explain. If there are any quarries related to
this article comment below or message me on my Instagram or Facebook or any
other social media. I will try to explain it to you again. Hit the share button
if you like the content. See you in the next article.
Thank you so much for visiting here
Have a good day you all.



0 comments:
Post a Comment